🖋️ Tout sur les signatures mail
Ajouter une signature sur Thunderbird
On va pas réinventer la roue, voici le tuto officiel : https://support.mozilla.org/fr/kb/ajouter-signature-messages
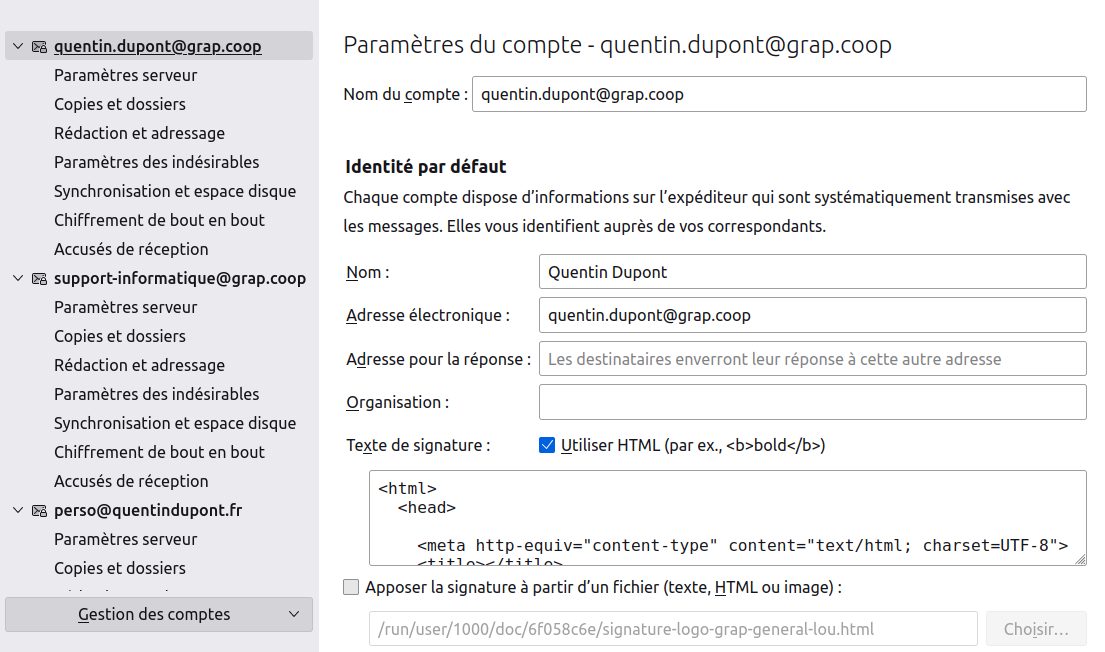
En résumé : Dans le menu principal, cliquer sur et, ensuite, dans le panneau de gauche, sélectionnez le compte pour lequel vous voulez définir votre signature.
Puis mettre sa signature dans l'endroit adéquat. Deux façons : l'écrire directement dans le cadre prévu (et cocher ou non HTML si c'est du code HTML) ou aller chercher un fichier de signature préalablement fait.
Faire sa belle signature HTML
Pour les équipes support de Grap, CAAP et FeP il existe déjà des modèles :
- Grap : https://nuage.grap.coop/f/3616777
- CAAP : https://nuage.caap.coop/f/63374
- Fermes Partagées : https://nuage.lesfermespartagees.coop/f/2457
On peut donc simplement prendre le lien de sa signature et cocher la case "Apposer la signature à partir d'un fichier" en reprenant le fichier de sa signature qui est dans le dossier Boite à outils Salarié·e·s EI
À partir de rien
- Si vous n'avez pas de modèle, trouver un service en ligne pour se faciliter la vie ! Il en existe plein, mais plein de payants ou bourré de pub..
- Par exemple, ce site très simple peut faire l'affaire : https://signature-maker.net/email-signature
- En extraire le fichier HTML (c'est le nom du langage informatique)
- L'enregistrer sur son ordi
- Aller le
Choisirdans lesParamètres de comptede votre Thunderbird
Modifier une signature HTML existante
Il faut un logiciel pour ouvrir le fichier HTML de façon compréhensible.
Pour ça, utiliser par exemple:
- Sublimetex : https://www.sublimetext.com/
- Atom : https://atom.io/
- Geany : https://www.geany.org/
Après, pas de mystère, faut comprendre un peu l'HTML. En gros il y a des balises <nombalise> qui s'ouvrent et qui se ferment </nombalise>, balises indiquant des caractéristiques, genre gras <bold>, italique <i>, ou "va à la ligne" <br/>.
Comment gérer les images dans la signature
2 façons : 🔶 image stockée sur Internet ou 🔵 image stockée dans le code de la signature
🔶 L'image est un lien vers l'image stockée publiquement sur Internet
- Avantage : code HTML très court
<img src="https://lienpublicverslaphoto" id="photo" width="65px" height="65px"> - Défaut : si le lien expire, se supprime, n'est plus valide car le fichier a été déplacé..
🔵 L'image est intégrée "physiquement" dans le code
- Avantage : n'a pas les défaut de la solution 🔶
- Défaut : gros code HTML moche, plus chiant à gérer
🔵 Pour faire ça, il faut "encoder" l'image en "base64" :
- Utiliser un service en ligne type https://www.base64-image.de/
- Récupérer le code qui commence par
data - Le mettre / remplacer dans son code HTML
- Le code HTML gérant l'image doit avoir cette tête :
<img src="data:image/jpeg;base64,/9j/4RiDRXhpZgAATU0AKgA..." width="100" height="50" alt="base64 test">