2️⃣ La page d'accueil du site web
Introduction
Pour gérer la page d'accueil de votre site web de e-boutique, cela se passe dans le menu Vente >> Configuration >> Paramétrages eBoutique.
À chaque modification de votre part, cela mettra quelques minutes après enregistrement à apparaître pour de bon.
Si ce n'est pas le cas, n’hésitez pas à appeler le service informatique.
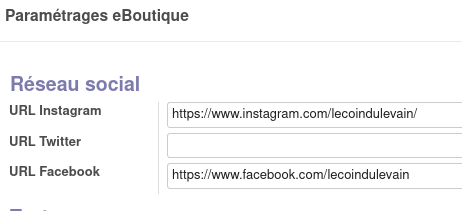
Lien réseaux sociaux en haut de la page
Le premier paramétrage correspond aux réseaux sociaux de votre activité.
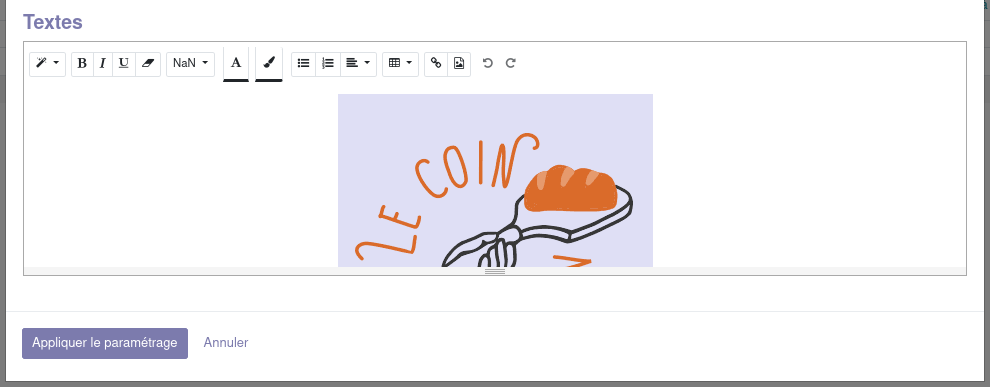
"Textes" : la page principal
Remplissez ce champ en faisant la mise en page que vous souhaitez sur votre site web puis appuyez en bas sur Appliquer le paramétrage. Allez visiter votre site web quelques minutes plus tard pour constater le changement !
Pour intégrer une image
Il est pas possible de glisser déposer une image dans le champ. Ça va sembler fonctionner mais une fois en ligne, ça va donner un symbole moche comme ça 
Pour que ça fonctionne :
- Hébergez votre photo sur le nuage
- Créer le lien qu'il faut bien :
- Aller sur le nuage et rendre cette image publique, c'est-à-dire générer un lien de partage via le bouton
- Si vous collez le lien crée, ça donne un truc comme ça https://nuage.caap.coop/s/ZanRp8f5ixoKors
- Rendez-vous sur ce lien, et faîtes clic droit "Copier le lien de l'image"
- Ça donne un lien comme ça :
https://nuage.caap.coop/apps/files_sharing/publicpreview/ZanRp8f5ixoKors?x=1550&y=409&a=true&file=IMG_20230211_170133.jpg&scalingup=0 - Enlever le texte
&scalingup=0à la fin pour que ça finisse en .jpg (ou .png selon le format de l'image) - Il faut un lien qui a cette tête :
https://nuage.caap.coop/apps/files_sharing/publicpreview/ZanRp8f5ixoKors?x=1550&y=409&a=true&file=IMG_20230211_170133.jpg
- Aller sur la page de configuration de la e-boutique
Réduire la taille d'une image : une question d'affichage
Une fois ton image chargée, tu peux cliquer dessus et utiliser les boutons adéquates pour réduire la taille
Réduire le poids d'une image : un site web plus rapide !
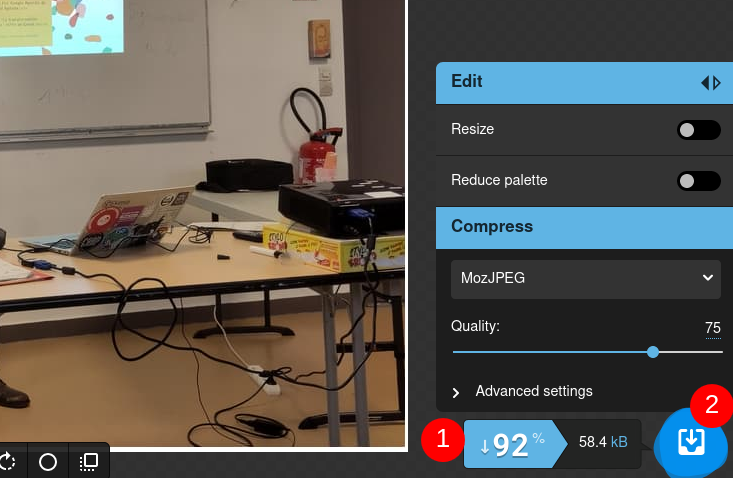
Optimise ton image en utilisant le service en ligne ultra chouette Squoosh !
- Tu vas sur le site
- Tu déposes ou va chercher ton image
- Tu joues avec le curseur de qualité
- Le pourcentage de réduc de taille de l'image est indiqué en 1
- Télécharge ta photo en 2