Créer et modifier la page d'accueil de sa e-boutique
Introduction
Tout cela se passe dans le menu Vente >> Configuration >> Paramétrages eBoutique.
La mise à jour ne se fait quelques minutes après enregistrement.
Si ce n'est pas instantanément sur le site. Dans ce cas, n’hésitez pas à appeler le service informatique.
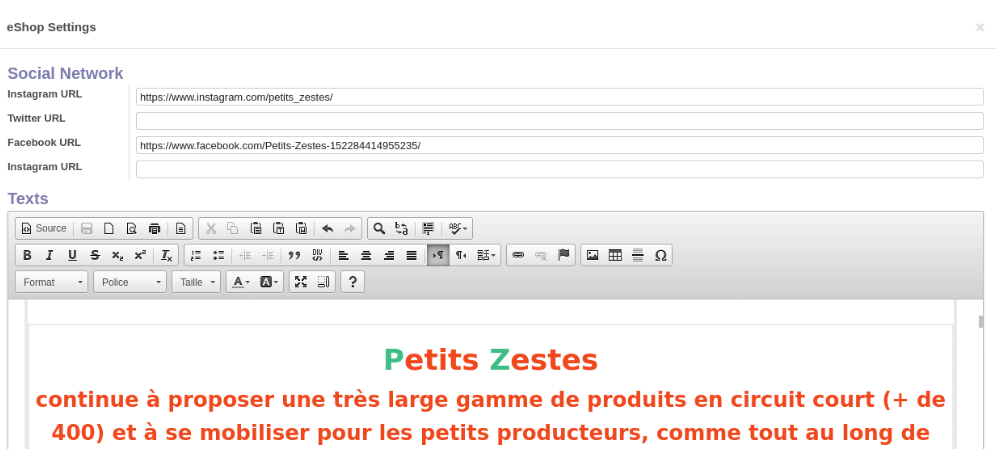
Lien réseaux sociaux en haut de la page
vousLe pouvezpremier saisirparamétrage différentescorrespond informations liées à la boutique en ligne : elles seront affichées pour vos clients : il s’agit d’URL vers différentsaux réseaux sociaux,sociaux ainside qu’unvotre texteactivité.
"Textes" : la page principal
Remplissez ce champ en faisant la mise en page que vous souhaitez sur votre pagesite d’accueil.web puis appuyez en bas sur Appliquer le paramétrage. Allez visiter votre site web quelques minutes plus tard pour constater le changement !
Page principal

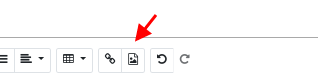
Pour intégrer une image
Il est pas possible de glisser déposer une image dans le champ. Ça va sembler fonctionner mais une fois en ligne, ça va donner un symbole moche comme ça 
Pour que ça fonctionne :
- Hébergez votre photo sur le nuage
- Créer le lien qu'il faut bien :
- Aller sur le nuage et rendre cette image publique, c'est-à-dire générer un lien de partage via le bouton
- Si vous collez le lien crée, ça donne un truc comme ça https://nuage.caap.coop/s/ZanRp8f5ixoKors
- Rendez-vous sur ce lien, et faîtes clic droit "Copier le lien de l'image"
- Ça donne un lien comme ça :
https://nuage.caap.coop/apps/files_sharing/publicpreview/ZanRp8f5ixoKors?x=1550&y=409&a=true&file=IMG_20230211_170133.jpg&scalingup=0 - Enlever le texte
&scalingup=0à la fin pour que ça finisse en .jpg (ou .png selon le format de l'image) - Il faut un lien qui a cette tête :
https://nuage.caap.coop/apps/files_sharing/publicpreview/ZanRp8f5ixoKors?x=1550&y=409&a=true&file=IMG_20230211_170133.jpg
- Aller sur la page de configuration de la e-boutique